聚散图专题
一、简介
随着计算机的发展,浏览器的不断进步与完善,现今大部分浏览渲染效率有了很大的改善, 但是由于浏览器厂商的不同,浏览器种类繁多,性能不一,并且很多用户还使用着不少老的浏览, 那些如IE6、7等的老式浏览器渲染能力有限,在处理大量数据的时候无法满足用户的需求, 为此聚散的思想诞生了,聚散图将非重点的批量数据进行合并,只渲染少量数据,散开并突出重要信息点, 减少了浏览器的负荷,解决了大数据量渲染的性能问题。
- 原理:按区域将多个离散点进行计算,合并成为一个聚散点进行显示,在某种情况下(如点击聚散点或者移动到聚散点内部时)将特定的聚散点还原为离散点
- 特点:由于浏览器渲染数据的限制,无法显示大量数据,聚散图可以合并离散点,提高浏览器显示的数据上限。
- 应用场景:多用于数据量特别大的场景,一次性绘制在浏览器导致浏览器负荷过重,所以将数据进行合并,这样整个页面的聚散点数量不至于过多,减少浏览器压力, 同时需要获取离散点信息时可以还原对应的聚散点,即保证了浏览器装载了所有数据,又能保证浏览器负荷在可接受范围内。
二、使用
接下来我们一起看一下聚散图的使用方式:
1、创建聚散图图层
首先创建一个聚散图对象。由于聚散图只负责矢量数据的渲染,所以初始化只需要设置一个图层的名称即可。
//创建一个名为“Cluster”的聚散图层。
clusterLayer = new SuperMap.Layer.ClusterLayer("Cluster");
2、添加到地图
然后将此图层添加到map里面。
//向map中添加图层
map.addLayers([clusterLayer]);
3、添加数据
首先需要获取一个点数组(SuperMap.Feature.Vector数组), 数据可以从服务器查询准备好的点数据集,也可以使用本地数据,不过都只能是点数据。 如下的形式:
var features = [feature1,feature2,......,featureN];
添加点数据
//将数据添加到图层中
clusterLayer.addFeatures(features);
即可实现类似如下效果,地图放大缩小时点数据会自动聚散或者散开:

4、事件处理
上述的聚散图的聚散点的散开和聚散都是自动计算的,用户不能点击聚散点进行散开,如果需要点击聚散点进行散开, 则需要添加SelectCluster控件。如下:
//创建聚散选择控件。
var select = new SuperMap.Control.SelectCluster(clusterLayer);
//将控件添加到map上
map.addControl(select);
//激活控件。
select.activate();
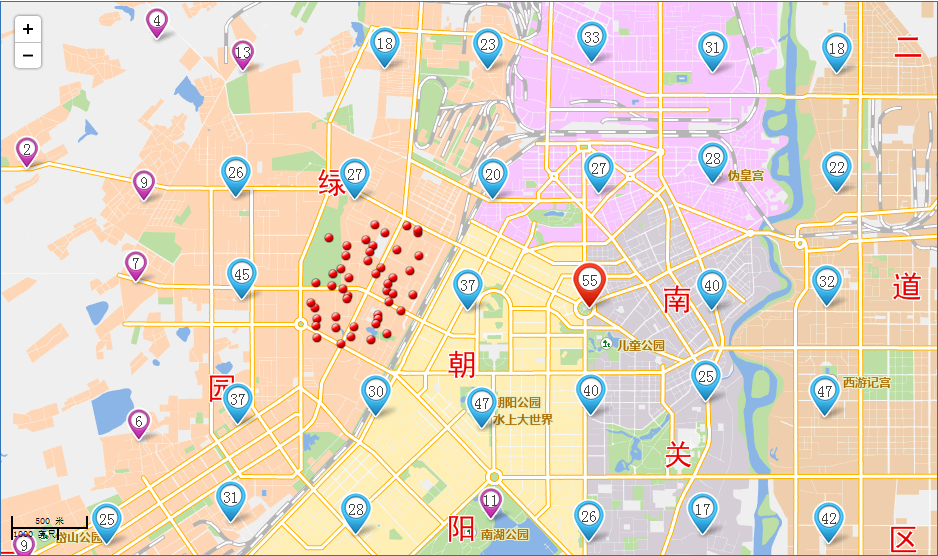
这样当用户点击聚散点时会散开,如下:

聚散图支持很多事件,如:
- click:点击事件(包括聚散点和非聚散点)
- clickout:点击要素外
- over:移进要素事件
- out:移出要素事件
- dblclick:双击事件
使用事件必须要创建SelectCluster控件,这里举个简单例子演示如何使用事件。
//创建聚散选择控件。该控件实现了聚散图层的鼠标事件。
var select = new SuperMap.Control.SelectCluster(clusterLayer,{
callbacks:{
click:function(f){
if(!f.isCluster){ //当点击聚散点的时候不弹出信息窗口
openInfoWin(f);
}
}
}
});
//将控件添加到map上
map.addControl(select);
//激活控件。
select.activate();
定义openInfoWin方法:
function openInfoWin(feature){
var geo = feature.geometry;
var bounds = geo.getBounds();
//获取中心点
var center = bounds.getCenterLonLat();
var contentHTML = "<div style='font-size:.8em; opacity: 0.8; overflow-y:hidden;'>";
//这里我们在创建 feature 的时候动态创建了 info 属性用于存放部分信息
contentHTML += "<div>"+feature.info.name+"</div></div>";
//创建popup
var popup = new SuperMap.Popup.FramedCloud("popwin",
new SuperMap.LonLat(center.lon,center.lat),
null,
contentHTML,
null,
true);
feature.popup = popup;
//给map添加popup
map.addPopup(popup);
}
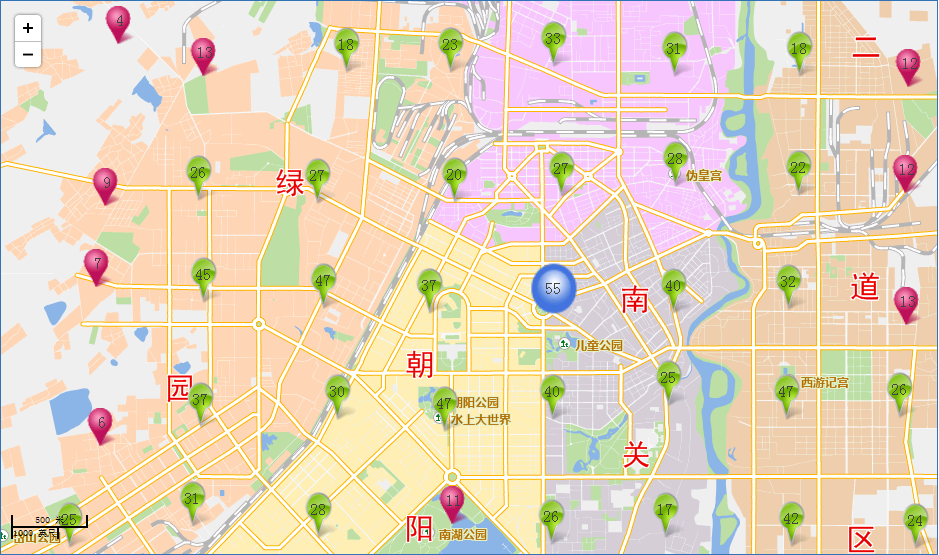
然后可以实现如下效果:

5、高级扩展
接下来我们尝试修改聚散点的图片以及自定义聚散的数量,聚散图提供了属性clusterStyles给我们扩展:
//设置clusterStyles属性
clusterLayer.clusterStyles = [
{
"count":15,//子节点小于等于15的聚散点
//style的详情参见 SuperMap.Feature.Vector.style
"style":{
fontColor:"#404040",
graphic:true,
externalGraphic:"images/markerbig.png",
graphicWidth:37,
graphicHeight:38,
labelXOffset:0,
labelYOffset:5
}
},
{
"count":50,//子节点小于等于50大于15的聚散点
"style":{
fontColor:"#404040",
graphic:true,
externalGraphic:"images/markerflag.png",
graphicWidth:41,
graphicHeight:46,
labelXOffset:0,
labelYOffset:6
}
},
{
"count":"moreThanMax",// 子节点大于50的聚散点
"style":{
fontColor:"#404040",
graphic:true,
externalGraphic:"images/circle.png",
graphicWidth:48,
graphicHeight:53,
labelXOffset:0,
labelYOffset:0
}
}
];
这样我们就可以获得如下效果了:

完整范例请见 示范程序->可视化->可视化图层->聚散点图层。